
design sprint case study
uber-driver
Role
UI Designer
UX Designer
Prototyper
SKILLS
Figma
Wireframing
Prototyping
TEAM
Kery Mauvais
TIME SPAN
Seven Days
Kathleen Finch
Jarel Jones
Collaboration

problem space
Uber drivers often face the challenge of efficiently confirming rider addresses and routes while simultaneously accessing crucial information regarding their earned compensation from completed rides. This dual need for navigation and financial oversight poses significant distractions, potentially compromising the safety of both the driver and passengers.
How Might we?
How might we improve the interface for Uber drivers so that they can complete their ride requests safely and in a timely manner?
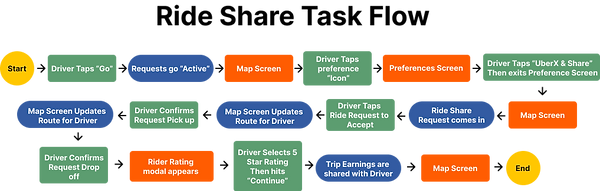
task flow
We created a task flow chart of the current iteration of the uber driver app to better understand the problem and identifying where the opportunity for design intervention can be located.


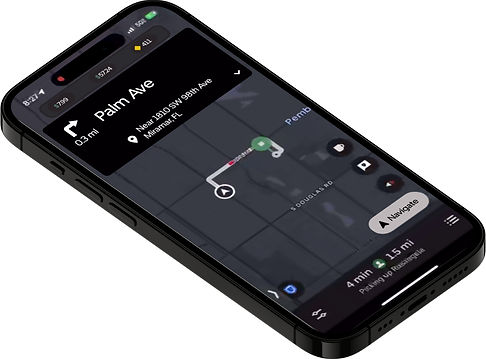
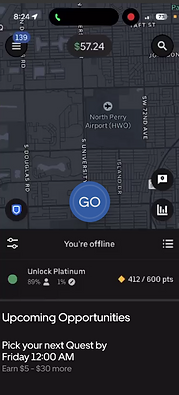
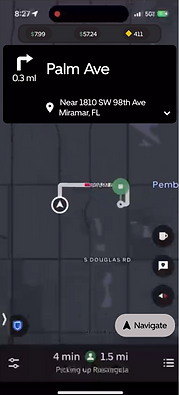
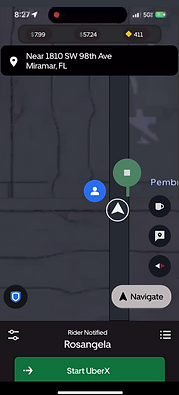
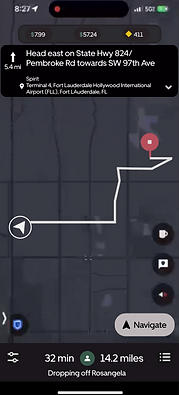
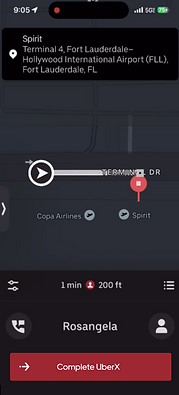
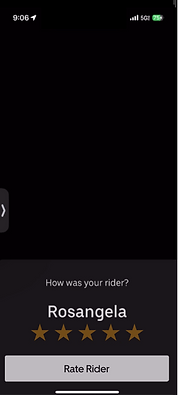
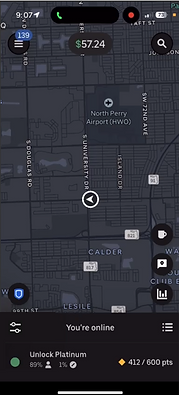
A display was implemented where drivers can constantly keep track of their earnings and points throughout their usage of the app.
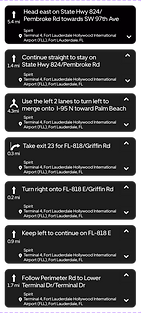
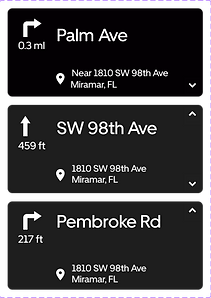
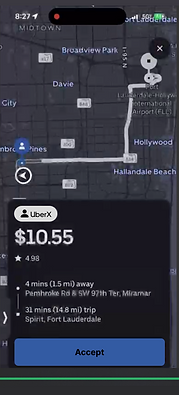
There was an addition of a visual router reader with the option of looking into further steps in the route by tapping the downward chevron at any point of picking up and dropping off.

components built
Here are the components created to emulate interactive elements of a task flow within the app including the components used for the design intervention, that being the black route readers.











wireframes










key takeaways
Account for different elements that would be built for wireframing and use that to determine task timeline
Flexibility is key when handling key tasks between teammates when circumstances arise
Trusting teammates in learning about an app we’re not privy to understanding enough key details from communication and second hand references.
Learning to complete a project using an alternative structure compared to conventional standards
